はじめに
このアクセスカウンターはMuhammad A Muquit氏によるものです。
またこの設定マニュアルはMuquit氏の Count 2.5 example pageをもとに作成したものであり、非公式のものです。
HTMLの記述
ファイルの表示させたい部分に以下のタグをお書きください
<img src="/cgi-bin/Count.cgi?df=xxxxxx.dat">
"df="のdfはデータファイルを表し、通常カウントデータファイルは”ユーザーID.dat"で定義されています。
この基本的な書式に" | "、" & "で後述するオプションを追加していきます。(オプションの指定に順番はありません。)
オプション詳細
フレーム幅
ft=XX で指定します。(XXは0以上の整数)ただし1はフレーム非表示を表します。
<img src="/cgi-bin/Count.cgi?ft=1">

カウントデータファイル指定無しのため数値はランダム表示となります。
特に"ft=1"はフレーム枠無しとなります。
<img src="/cgi-bin/Count.cgi?ft=6">

<img src="/cgi-bin/Count.cgi?ft=10&df=x.dat">

フレーム色
frgb=色 で指定します。(色は小文字英数字で指定)
RGB16進数による指定
<img src="/cgi-bin/Count.cgi?frgb=ffd700&df=x.dat">

RGB10進数による指定
<img src="/cgi-bin/Count.cgi?frgb=255;215;0&df=x.dat">

RGBコンフィグによる直接指定(色は小文字英数字で指定)
<img src="/cgi-bin/Count.cgi?frgb=gold|df=x.dat">

コンマを表示する
"comma=T"をオプションに付加します。
<img src="/cgi-bin/Count.cgi?ft=0|df=x.dat|comma=T">

回転させて表示
<img src="/cgi-bin/Count.cgi?ft=0|rotate=Y|df=x.dat">
<img src="/cgi-bin/Count.cgi?ft=0°rees=180|df=x.dat">
<img src="/cgi-bin/Count.cgi?ft=0°rees=90|df=x.dat">



右回転の指定となります。
デジタルスタイルの表示
"dd=X"の形で指定します。現在のところA?Eまで指定が可能です。
<img src="/cgi-bin/Count.cgi?dd=A|df=x.dat">
<img src="/cgi-bin/Count.cgi?dd=B|df=x.dat">
<img src="/cgi-bin/Count.cgi?dd=B|frgb=69;139;116&df=x.dat">
<img src="/cgi-bin/Count.cgi?dd=C|df=x.dat">
<img src="/cgi-bin/Count.cgi?dd=D|ft=3|df=x.dat">
<img src="/cgi-bin/Count.cgi?ft=2&frgb=000000&dd=E|df=x.dat">






表示色の変更
ある特定した色を他の色に変更します。
"srgb="で変更前色、"prgb="で変更後色を指定。
例では表示されるカウンタのgreenの部分をredに変更しています。(RGB16進数指定)
<img src="/cgi-bin/Count.cgi?df=x.dat|srgb=00ff00|prgb=ff0000">

ネガティブ表示
"negate=T"でネガティブ表示することができます。
<img src="/cgi-bin/Count.cgi?negate=T&dd=A|df=x.dat">

透明化
"tr=Y"、または"tr=T"で透明化を指定します。("tr=N"、"tr=F"で透明化解除)
"trgb="で透明化する色を指定します。
RGB16進数指定によるwhite(白)の透明化
<img src="/cgi-bin/Count.cgi?dd=E|ft=0|tr=T|trgb=ffffff">
RGB10進数指定によるWhite(白)の透明化
<img src="/cgi-bin/Count.cgi?dd=E|ft=0|tr=T|trgb=255;255;255">
blackを透明化
<img src="/cgi-bin/Count.cgi?dd=A|tr=T|trgb=000000&df=x.dat">(RGB16進数指定)
or
<img src="/cgi-bin/Count.cgi?dd=A|tr=T|trgb=0;0;0&df=x.dat">(RGB10進数指定)
or
<img src="/cgi-bin/Count.cgi?dd=A|tr=T|trgb=black&df=x.dat">(RGBコンフィグによる直接指定)

greenを透明化
<img src="/cgi-bin/Count.cgi?dd=A|tr=T|trgb=00ff00&df=x.dat">(RGB16進数指定)
or
<img src="/cgi-bin/Count.cgi?dd=A|tr=T|trgb=0;255;0&df=x.dat">(RGB10進数指定)
or
<img src="/cgi-bin/Count.cgi?dd=A|tr=T|trgb=green&df=x.dat">(RGBコンフィグによる直接指定)

表示桁数
"md=X"にて最大表示桁数を指定します。(指定可能範囲は5?10までで先頭から0が付加されます。)
最大表示桁数を5桁に指定
<img src="/cgi-bin/Count.cgi?md=5|df=x.dat">

"pad=0"でzero詰めすることができます。
<img src="/cgi-bin/Count.cgi?pad=0|df=x.dat">

時計表示
"display=clock"で時計表示をすることが可能です。
"tformat=12"で12時間表記(デフォルト)"tformat=24"で24時間表記を指定します。
12時間表記
<img src="/cgi-bin/Count.cgi?display=clock">

24時間表記
<img src="/cgi-bin/Count.cgi?display=clock|tformat=24">

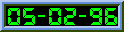
"display=date"で日付を表示することが可能です。
<img src="/cgi-bin/Count.cgi?display=date">

"timezone="にてグリニッジ標準時(GMT)との差(4桁で指定)でタイムゾーン設定をすることができます。
timezone=GMT-0700
日本の場合は timezone=GMT+900 となります。